-
無料で編み図を公開してくれてるのは本当に助かるし、有難い。
ただし余計なことに、編んでも販売するなとか作品をネットに上げるなとか訳の分からない文言が載せてあったりして一体何の権限があってそんなこと言ってるんだろうってなることも多々ある。多々あるんです。
そもそも編み図って料理でいえばレシピのようなもの。単なる作り方であり、アイデアでしかない。というか表編みも裏編みもあなたが作り出したものじゃないでしょうに。そういった先人の知恵を勝手に使っておいてオリジナルと喧伝するなど、おこがましいと感じないのかな。厚顔無恥というか。
それに編み物が日本で普及しだしたのって明治以降なわけでしょう。編み物先進国である海外国に対するリスペクトと視点が完全に欠けていると言わざるを得ない。
編み物作家・ニットデザイナーのそういうところめっちゃ嫌い。
-
なんていうので終ってもアレなんで、今冬に編みたいものをリストアップ。
- 裾広がりのネックウォーマー
- 毛糸のパンツ(できれば長ズボンタイプ)
- ミトン
- 靴下
- ブランケット
- 帽子
セーターも編みたいんだけどなかなか勇気が出ない😭。いずれ編む。
ゴム編みの作り目とゴム編み止めはYouTubeで見てやっと理解できた。画像とテキストじゃ無理だよ
- とかなんとか書いていたら高知で地震か。ここも結構揺れて怖かった。耐震性のまったくない古い家なもんで大きな地震が来たときは覚悟してる。とはいえできれば来てほしくないものだ。
-
NHKの「すてきにハンドメイド 2020年11月号」から風工房さんデザインのネックウォーマーを編んだ。パターンはそのままに毛糸は手元にあったものを使った。

毛糸
メンズクラブマスター 50g 75mを2玉
針
輪針10号(5.1mm)
パターン
作り目は96目 本体は2段12目が1セットのガーターゴム編み
サイズ
高さ20cm 周囲52cm
ゲージ
15目 = 10cm
編み方・パターン
指で掛ける作り目をして96目分作る。次の段からガーターゴム編みをぐるりと編む。好きな高さまで。最後はゆるく伏せ止めする。
略語:k = 表目、p = 裏目、 R = 段数
R2 p2, k2, p2, k4, p2 R1 k4, p4, k2, p2 編んだ感想
掲載紙ではハマナカ リッチモア カシミヤのえんじ色が使われているが、手持ちに似た毛糸がない。久しぶりの編み物でさっさと編み終わりたいという気持ちから太目の毛糸を選択。メンズクラブマスターを使って編んでみた。輪針の10号80cmでマジックループ。指で掛ける作り目を96目。今思うと少し大きすぎた。編みなおすなら84目か72目に減らしたい。ちなみに少しチクチクする毛糸で着用満足度は低め。少し獣臭もある。次回以降首周りのものを編むときはウール100%の柔らかい毛糸を使いたい。そういう毛糸はお高いんだけどね😭
編み上がりのサイズは高さ20cm周囲52cm。頭からストレスなくすっぽりかぶれるが首元に空間が空いていて少し寒い。あと2つ折りにするには少し高さが物足りない。
編み地の模様の出方はかなり好き。表編みと裏編みだけなのですごく編みやすい。飽きやすくもあるけど。
次もネックウォーマーを編んでみようかな。周囲は45cmくらいが丁度よく感じる。高さは思い切って40cmくらい編んでもよさそう。編み方はイギリスゴム編みで厚みを出してみたい。編み込みも良さそうだけど。
使っていくうちにビロビロに伸びきってしまい、実寸で80cm近い輪っかになってしまった。いまから作るなら作り目は60目くらいにするだろう。
- 編み間違えたときにどうするか?いろいろ方法はあるのだろうけど、私は気にせず完成させることが多い。簡単に直せるなら直すのだけど、全部解いたり1段まるっと戻ったりするのは苦手。編み間違えても暖かい作品になるのだしね。完璧より完成を求めてる。
-
少し前にFirefoxで実装された新しいページFirefox Viewのリンクをここにリンクして保存しておく。というのもこのタブを消してからしばらくどうやって復活させるか手がかりが無かったため。まだ消してなかった別のPCでこのタブのURIを見るまで分からなかった。ちなみにクリックしても動かない。ブックマークとして保存してから使う。
「最近閉じたタブ」の履歴が25個分あってまあまあ使えるページになってる。
あまり関係ないけど、ALT属性値のあるIMG要素を右クリックで別タブで画像を開いたときにALT属性値を表示してくれると助かるんだよな。ファイル名か何かに付与して。ファイル名がランダムなサイトだと画像URIが何のヒントにもならないんでね。
-
少し前に裁縫を始めた。まともに裁縫をするのは初めてのことなので色々と調べながら取り掛かっていった。主な調査先はYouTubeと各種検索エンジン、書籍、それに実店舗に展示してある既製品だ。片田舎に住んでいるので手芸店はあまり当てにはできない。
ミシンもあるし、材料や道具はほとんど100均のダイソーかセリアに揃ってるので準備は十分。結論としては素敵なポーチや巾着袋が無事完成した。だけど、難しい作業の連続だった。
独学の問題点は疑問点が現れたときに解決する時間が長くかかるってことだ。初心者にそんな余裕はなく、当然すっ飛ばすことになるのだがそれでいいのかと不安がよぎる。
良くも悪くも素人目線で満足しておくのが良さそうだ。
参考にしたページと動画
- 手作りメスティンケースが300円!100均の材料でピッタリサイズの収納袋ができあがり – キャンプクエスト
- 【DAISOのキャンバス生地で作る】キャンバストートバッグの作り方 / 裏地なし / 100均DIY / ダイソー - YouTube
- もっと簡単なボックスポーチ / 縫い代を包む必要なし!Easy Zipper Box Pouch / DIY Sewing Tutorial - YouTube
使ってる道具
- PS202/PS203 家庭用ミシン | ブラザー 市場価格2万円前後。性能は必要十分。足りないとすれば「自動糸切り」機能が無いくらい。
- コードレス スチームアイロン NI-WL506 | Panasonic 市場価格1万円前後。
-

教育立国フィンランド流 教師の育て方 - 岩波書店 私的まとめ
第1章 フィンランドの教育制度
- 学費は大学まで無料。義務教育は教材、文房具、給食費に加えて交通費も全額無料。
- 大学入試で採点ミス発覚時の反応「あっ、そう。良かった」で済む。
- いい大学という考えが存在しない。
第2章 フィンランドの教育現場を訪ねて
- 保育所での生活は基本的に自由で、子供のやりたいことが出来る環境を整えている。
- 遊びを通して身に付ける。
- 「他の子以上のレベルのことをうちの子には教えてほしい」という欲はフィンランドの保護者にはない。
- 幼児教育の現場で、一番大切だと思っていること「子供と同じレベルで生活すること。上から何かを教えるということではなく、いつでも大人は子供の隣にいる、という感覚」
- 音楽の授業の目的は「音楽の楽しさを知り、音楽を好きになる子供を育てること」
- 学校にサウナや風呂がある。
- 教師になるには修士号が必要。延べ半年間に及ぶ教育実習。
- 普通の子供たちにもフォローが必要かつ重要だと考えている。
- 一人一人を見てあげられているか、いないか。個性が違って当たり前。
- 2007年11月7日、フィンランド南部トゥースラのヨケラ高校で男子生徒の銃乱射事件が発生。
第3章
- フィンランドでは、教師の社会的地位は医者と同等。
- 「休み時間は娘に会いに行く」フィンランドの先生たちは私生活をとても大事に考えていて、別に隠そうとはしない。
- 職員室はソファやテーブルが置いてあり、ティールームのような雰囲気。
- 「この国語の部分と算数の部分は関連付けられるかもしれない」ということを考え出すとキリがない。
- 実習生ガイダンスとは、新任の先生や実習生を指導するための資格で、約2年に渡って行われる研修に参加して取得する。
- フィンランドでは保育士も大学で資格を取りますし、修士号まで取るようになってきています。
- 教科の枠を取り払い、生活の中でもいろいろな方向から物事を見ていくようにする学びがまだまだ不十分です。
- 教育の中で大切なのは「みんな違う」ということです。
- たとえPISAのテストの成績が下がったとしてもそれが何ですか。テストの点数を競うことに何の意味がありますか。きっと教育に関する考え方にズレがあるんだと思います。
- 他者と比較する競争は不健康だ、と考えています。
-
学校内のいじめについては、北欧諸国はいじめについて真剣に対応するからこそ、その報告数が多くなる。日本のように隠蔽していると、まるでいじめが少ないのだと錯覚してしまう。実体験を踏まえて述べるととんでもない数のいじめが隠されているのは間違いない。
日本の教師はフィンランドの学生たちに満足してもらえる授業ができないのではないか。もし出来るとすれば日本の教師の指導力は十分で、日本の教育制度が欠陥だということになる。
日本ではとにかく「ずるい」という感情を過大に評価する人がいる。モノトーンは質素でカラフルなものは贅沢だという意見を見たことがあるが正直意味が分からない。派手より地味。多いより少ない。余裕は無駄。遅いのダメ、早くないと。下手なのはダメ、上手じゃないと。障害はダメ、健常じゃないと。下位はダメ、上位じゃないと。全てが全ていちいち他者と比較し続けていて疲れやしないのかと。他者と比較するなんて不毛なことはさっさとやめて自分をありのままに認めた方がいいと思うのだが。
親になった後でそれらの苦行を我が子にも押し付けていくというのが理解できない。自分がされて嫌だったことは子供には体験させたくないというのが親としての自然な感情ではないのだろうか。学校に入る前から「日本ではそういうものだからしょうがない」と諦めてどうする。そうした諦めを逆手にとっていじめる側、強い側、やる側、裏切る側、勝つ側を目指せば我が子は傷つかなくて済むと妄想する親さえいる始末。当然そんな教育をあたえたところで子供が傷つくことと無縁になるわけもなく。
-
混沌と多様性。秩序を重んじる集団にとって多様性は邪魔なものでしかない。法ではなく、お気持ちでしか忖度できない。ありとあらゆるマイノリティをどのように救うというのだろうか。立法でそんなことが出来るとは思えない。
-
少し前に日本の漫画や小説は少年を主人公にしたものばかりという意見を見かけた。なるほどと唸る。大人はどこへ行ったのか?
自己責任という呪いと大人の無責任は常にセットだ。年端のゆかぬ子供に夢を見させることなく、ただ現実と言う無慈悲を与えてコントロールする。お前のせいでこうなったんだという嘘を吐きながら。
今の大人たちは優れた教育を受けずに育っている。そのいびつな仕組みを自分の受けた苦しみをどのように消化したかによって次代に持ち越すか、自分の代で終らせるかのどちらかを選択する。
私はそのような痛みは誰にとっても不要だとし、子供にはそのように接している。一方で虐待さながらの教育方針を貫く親たちも数多く存在する。そうした親たちのもとで育った子供は反抗期と呼ばれるストレスの開放期が訪れたりする。
彼らの問題点の1つに教育と虐待の違いをはっきりと認識していないことがあげられる。教育学や心理学を学ばないのだ。それでどうやって人を育てるというのだろう。1人目の子供であれば経験もないわけだから、完全に勘のみで育ててることになる。正気の沙汰ではないと私は思うのだ。
-
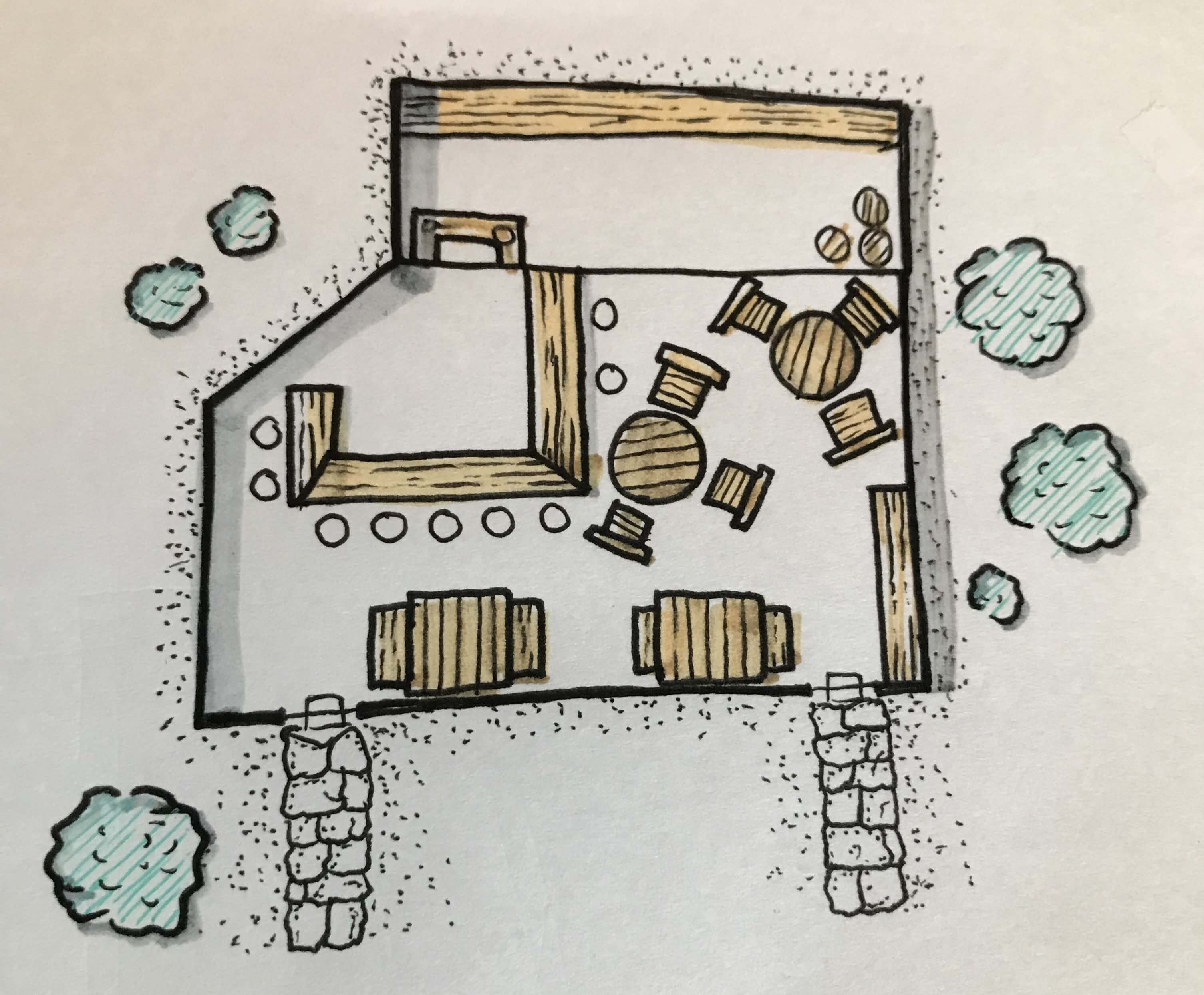
ダンジョンマップを書くのが楽しくてちょこちょこA4用紙に書いてるのだけど、手持ちのペンじゃ物足りなくなってきたので文房具を物色した。実に数か月ぶりのショッピングだ。(食用品を除く)
買いたいのは方眼紙とアルコールマーカーだ。方眼紙は25mm角のグリッドが入ってるものが欲しいが、まあ売ってないわな。仕方ないので5mm角のレポート用紙を買った。
色塗り用にアルコールマーカーが欲しいがコピックは高すぎて買う気がしないのでマービーのルプルームを探す。しかし店舗に付いたとたんルプルームを失念してしまい、買いそびれてしまった。ショッピングが久しぶりで頭が働いてないのだろう。不本意だがもう一度出かけるしかない。


- ルプルーム取り扱い店舗リスト 株式会社マービー公式サイト
- レポートパッド 方眼罫 <A4> | 製品情報 | Maruman マルマン株式会社
- Tutorials & Help | Dyson's Dodecahedron
- Drawing an Isometric Dungeon Map - YouTube
- How to Design and Draw and D&D Dungeon Map! - YouTube
貴重な情報がWebに存在してるのは嬉しいが、それがSNSだとWeb検索が威力を発揮できず、わざわざそのSNSにログインして探さないといけないので不便だ。
-
そうそう、副反応と思われる症状はほぼ収まった。唯一爪痕を残しているのが腰痛。副反応なのかなんなのか分からないがずっと腰が痛い。
-
D&Dが気になって仕方がないのだがお値段が高く、すぐに買うわけにはいかない。なのにだ。来月で日本語版の取り扱いが終了するらしいではないか😭
2021年予告商品の発売取り止めのお知らせ | ニュース | ダンジョンズ&ドラゴンズ日本語版公式ホームページ
なんてこった。興味を持った矢先にこれだ。しようがないので無料でダウンロードできるルールブックでお茶を濁しておく。
D&Dの世界を体験してみたいという方は、まずはこの無料で公開されているベーシック・ルールを用いて遊んでみて下さい。
ダンジョンズ&ドラゴンズ ベーシック・ルール日本語版 | ニュース | ダンジョンズ&ドラゴンズ日本語版公式ホームページ 太っ腹すぎる。流石RPGの始祖である。
しかしながら無料ということでイラストは無いし、目次もない。不便なので目次だけまとめてみた。頭の数字はPDFの頁を表します。
ダンジョンズ&ドラゴンズ プレイヤー用ベーシック・ルール日本語版ver.2 目次
- 2. D&D ベーシック・ルール序言
- 4. はじめに
- 8. 第1部:キャラクター作成
- 8. 第1章:キャラクター作成手順
- 13. 第2章:種族
- 22. 第3章:クラス
- 35. 第4章:個性と背景
- 45. 第5章:装備
- 58. 第6章:カスタマイズ用オプション
- 59. 第2部:ゲームのプレイ
- 59. 第7章:能力値の使用法
- 65. 第8章:冒険
- 71. 第9章:戦闘
- 80. 第3部:魔法ルール
- 80. 第10章:呪文の発動
- 84. 第11章:呪文
- 109. 付録A:状態
- 110. 付録B:多元宇宙の神々
- 112. 付録C:5つの勢力
-
それにしても日本語版終了は残念だ。今後は英語版を手に入れるしかないのだろうか。
- そういえばcovid-19 vaccineの3回目を打ったんだった。2022.4.30 Sat 11:00 A.M. に打った。副反応がひどすぎて4回目は打ちたくない。体温は39.6度まで上がり、寒気、震え、悪寒、頭痛、関節痛、下痢、腹痛、など。頭痛は今朝まで続いて睡眠不足だ。解熱鎮痛剤は飲んで痛みはマシになったが発熱には効果が無かったように思う。
- パンデミック対策の現政府の無能ぶり、加えて支持者の盲従に腹が立った数日だった。
-
最近RPGを始めた。約10年前に買ったソード・ワールド2.0 ルールブックI 改訂版を本棚から発掘したのだ。久しぶりにRPGを楽しんでいるのだ。最高に楽しい🥰
ところで一つ気になることがある。それは「シナリオがない」のである😭
これは最悪だ。RPGを遊ぶにはルールとシナリオと参加者の3つが揃わないといけないからだ。ソード・ワールド2.0は公式シナリオが少ない。ルールブックに載ってるサンプルシナリオを遊んだあとは、2冊のシナリオ集を遊ぶくらい。その続きや別のシナリオは一切用意されていない。
そうなるとシナリオを自作するしかない。しかしそれは簡単ではない。3つくらい自作したセッションを遊んだけれど。そしてルールブックには以下のような記述がある。
GMは簡単ではありません。(中略)小説家や漫画家、ゲームデザイナーになりたい人には、たまらない魅力にあふれた役割だとも言えます。
ソード・ワールド2.0 ルールブックI 改訂版 私はRPGを遊びたくてこの本を手に取ったのであって、決して上記のような願望を叶えるために遊んでいるわけじゃない。さらにこう続く。
セッションにある程度慣れてきたら、シナリオはGMが自作することをオススメします。
ソード・ワールド2.0 ルールブックI 改訂版 勘弁してくれ。セッション時間を確保するのにも苦労するのに、さらにシナリオまで自分で作り出せとな😟これではまるで世界観の固定されたRPGツクールじゃないか。せっかくの魅力あふれる世界観もこれでは活かされない。
結局のところソード・ワールドって読むだけ読まれて実際には遊ばれていないんじゃないかと想像する。だって面倒くさいんだもん、何も用意されてないのって。手抜きされたルールブックの活用法って想像して楽しむことくらいしかできない。RPGを遊ぶ方法には一切触れていないことからもこのシステムが上級者向けであると私は感じる。すでにD&Dや他のシステムに触れて基本部分を知った人が遊ぶことが想定されているんじゃないだろうか。
その後アップデートされて2.5も出てるけど、買いそろえようって気にはならないな。シナリオをGMに丸投げしてる状況に変化はないようだし。
シナリオが豊富に用意された他のシステムで遊びたいなあ。D&D買おうっかなあ、でも《ラクシア》も好きなんだよなあって感じです。
あまりゲームとは関係ないんだけど、公式Webページがどこも古臭い作りなのが気になって。D&Dはイラストがバタ臭いだけかもだけど。
日本
- ソード・ワールド2.0 | ゲームシステム | 富士見書房公式 TRPG ONLINE
- ソード・ワールド2.5 | 富士見書房公式 TRPG ONLINE
- 忍術バトルRPG シノビガミ
- クトゥルフ神話TRPG | KADOKAWA
- ダンジョンズ&ドラゴンズ日本語版公式ホームページ
- 蒸気と冒険の飛空艇TRPG 歯車の塔の探空士
- マルチジャンル・ホラーRPG インセイン
- ログ・ホライズンTRPG 冒険窓口
海外
-
Instagramを眺めることが多くなった。ニュースはどの媒体もろくな情報源じゃないのでよほど気になることじゃない限り流すことにしている。どうせほとんど嘘だしね。
各ニュースに紐づいた非知性的なコメントはまるでお祭り騒ぎのようだ。ストレスの捌け口としての役割を担っているのだろう。
-
Twitterとはてなでは当初懸念していた通り、戦争を題材に情報を消費する人達でごった返す醜悪な状況が現れた。止めてもらいたい。
-
さて戦争とは為政者が自国の兵を駒のように扱うことで始まる。そこで兵はいかにして為政者のコマとなるかに興味を持った。結論を述べると、為政者が彼らに嘘を信じさせることで彼らは兵となるのである。
プーチンにしてもゼレンスキーにしても自分は前線で命を張ることはない。生死をかけて戦っているのは彼ら以外の何者かだ。卑怯だと思う。国は個人を守らないのに個人に国を守るために死ねというその理屈が嫌いだ。有事の際に死なない為政者なら平時の時から必要がないではないか。兵たちが死んでも国は守られない。守られるのは為政者だけなのだ。そこに嘘がある。
国のためではなく、為政者たる私のために死んでくれという理屈ならわかる。しかしそれはもはや国軍ではなく、私軍でしかないが。国という体裁をダシにして私を守れというのならそんな国は滅んでしまえと思う。為政者のために存在する国がもたらす安寧よりも一人一人が大切に生きるために必要な混乱のほうが望ましい。
安寧こそが至上と思い込む多くの国民たちはこうした有事の対応を知らない。正常性バイアスの極みともいえる言動を繰り返している。安寧を望めばそれが叶うと無条件で信じ込んでいる。それが怖い。津波が迫ってきているときにまだ大丈夫と言っているのに等しい。津波とは違い、政治からは逃げる場所がない。日本全国どこへ行ってもその日本の法律が適用されている。弱者に逃げ場がない。そして多くの日本人は弱者を救う気がない。
『誰もあなたに耳を傾けようとしない暗い時代はある。声を上げるのをやめたくなる。しかし声を上げなければ悲しみが生まれる。だから声を上げ続けなければならない』
WEB特集 “団結しなければ、せん滅させられる” ノーベル賞作家の訴え | ウクライナ情勢 | NHKニュース 悲しみはもういらないのだ。弱者を救うために力を貸してほしい。
-
MDNのデザインが変わったようです。
:not() - CSS: カスケーディングスタイルシート | MDN
notってどう書いてたっけ、と思って検索したらいつもの通りMDNが1番上にあってクリックしたんだけど、あれ?ってなって。おお!デザイン変わってるー😍全く変わってしまったから一瞬どこのページに来たか分からなくなってしまった。パっと見はweb.devっぽいなって感じ。背景の白、文字の黒、リンクの青。リンクは下線なしなのね。ロゴも変わってる。すっきりした形。要素間の余白たっぷりで目に優しい。ダークモードに切り替えられるらしい。スクロールに追随するナビゲーションもweb.devに似てる。JavaScriptで制御してるところも一緒。見出しごとに
#でパーマリンク設定するのはもはや常識なのかも。文字列ごとa要素なのは誤クリックしそうでユーザビリティ的には少し残念なマークアップ。h4にはパーマリンクがないみたい。デスクトップで見てるけど、ナビゲーションなどの文字サイズが全体的に小さすぎる。リンクの青と背景の薄い青はコントラストが足りなくて少し見づらい。本文の幅がナビゲーションに圧迫されて狭いので左ペインはサクッと非表示にした。でも
gridなもんで上手く消せないんだよね。とりあえず本文の幅は広がった。出来上がったユーザーCSSはこんな感じ。:root { font-size: calc(1rem + .1vw); } .main-page-content > div:not([class]) > p { line-height: 1.7; } .article-wrapper { grid-template-columns: minmax(0,0) minmax(0,2.5fr) minmax(0,15rem); } #sidebar-quicklinks { display: none; }フォント大きくして、適切な本文の幅を確保すれば大体見やすくなるなあ。
ところで
gridで表示したくない要素ってどうやって消せばいいの?display: none;した要素にgapを適用させない方法が知りたい。
-
Googleは皮肉を理解しない
(Question) Is Google better at understanding sarcasm in 2021? Or should you still try to avoid it?
(Answer) I would say there’s definitely a risk that we misunderstand things like that or that we don’t understand when there is sarcasm on our page. And especially if it’s something where it’s really critical for you to get the right message across to Google and to all users, then I would make sure that it’s as clear as possible.
English Google SEO office-hours from September 24, 2021 - YouTube Googleは皮肉を理解しない。この事実を知ってから日々の発言を見直すようになった。もしかすると私の意図とは裏腹に相手を傷つけていたのではないかと感じるようになったからだ。もしそれが事実だとしたらそれはとんでもないことなのだ。
同じような意味でジョークやからかいも危ういと思っている。笑わせてやろう、不思議がらせてやろうとすることが反対に相手を無遠慮に傷つけていたとしたら😔
以前の記事でも少し書いてはいたのだけど、今ではずっとこの事実を重く受け止めて続けている。
皮肉を言う人は自分が気を病まないようオブラートに包んだ物言いしている。「あの人が嫌い」という代わりに「あの人がそばにいると胸が締め付けられるようで」などと皮肉を言い、最近では「あー、コルセットまいた方が楽だわ」などと言葉を軽く扱うことで自らの潔癖を誇示する。
ウェブでは言葉が重宝されるので高度な言葉遊びが流行しやすい。その中で知らず知らずのうちに感化され、その言葉の醜悪さに気づかないことが恐ろしいと感じてる。
素直な言葉を使う
要するにこれからは出来るだけ素直な言葉を使い、素直に言うのが憚られる表現は使うのをやめることだ。
そんなことが出来るかどうかは分からない。いつだって私は完璧じゃないのだから。でもそう心掛けていたい。
-
text-decoration-thickness - CSS: カスケーディングスタイルシート | MDN
text-decoration-thickness: from-font; text-decoration-thickness: 6px;今こんなのがあるんですね🥰。知らなかった。当然ショートハンドでも書けるようで。
a { text-decoration: underline .7rem; }使う機会はあまり無さそうだけど面白い。
-
Every Layoutを他にやってる人いないか検索して探したりしてるんだけどあまり居なさそう😭紹介されてる採用サイト見ても全ページで採用してるってわけでもなさそうだし。
まるっと採用してなくてもちょろっと真似してるよとか似たようなやつだよってな感じなのでしょう。わざわざ人のふんどしで相撲取ってますーとか宣言するものでもないし。
-
人のふんどしといえば、今世界中が注目しているロシアとウクライナのことでまさにそんな発言を見る機会が多くなっている。いちいち言及するつもりはないが各々黙っていればいいのにと思う。無知だからこそ得られるものは多いのだし、自制と自省を懐に持っていてほしいと思う。品のない発言を見たくなくてSNSを見るのを控えてる。
うっかり見てしまうこともあってそのたび辛くなるのだ。
-
リンク先を訪問済みの場合
a:visitedで色を変えることが出来るのだけれど、具体的な情報が欲しい時がある。ブラウザの履歴を探せば分かるのだけど、この作業も結構面倒くさい。リンクをマウスホバーするだけでそうした情報が出てくれるとうれしい。ツールチップみたいな見た目でリスト形式で出ると良さそう。具体的な日時か、何日前に訪問済みかが分かると良さそうに思う。さらにどのページから飛んだかもわかるといい。
-
font-size: calc(1rem + .1rem);が気に入っている。他のページ見るときも最近はこの指定で見ることが多い。画面幅に対する指定なので中途半端なフォントで見た目が悪くなりそうに思うけど、実際はブラウザがいい感じにしてくれるのでどのウィンドウ幅でも素敵な見た目が維持される。
-
ウェブサイトにおけるユーザビリティって昔流行ってたけど、すでに終わったものなのかしらん。検索しても全然記事出ないし、流行ってないのは間違いなさそうだけど😭
理由は何となく分かる気がして。「お金儲けと相性が悪い」からなんでしょう。ユーザーの満足度上げて、ユーザーのためにページ作って、ってやってるとコンテンツに集中させる必要がある。そうなるとAd広告を排除するのが最も適切になってくる。
なので今はユーザビリティはそこそこでAd広告はしっかり触れてほしいって要望を満たすサイトが多くなってるんじゃないかなと想像する。そういうのをUXって呼んでるんじゃないのかなあ。
なんだかすっかりウェブ=ビジネスみたいな風潮になってるけど、まあそんなもんだよなって。私はそういう手段が嫌いだから積極的に排除してるけど。ノイズでしか無いから。目当ては情報を得ることだしね🥰
-
キャンプやブッシュクラフトで遊ぶとき必要なのがロープワークだ。ボーイスカウトや合宿やYMCAなどで何度も習ったがちっとも身に付かなかった😭しばらくアウトドア遊びは控えていたのだけれど数年前に再燃。不幸なことにコロナ禍で最近は遊んでないけれど、いつか再開したときのためにYouTubeで新しい遊び方を探してる。
で、ロープワークだ。すでにいくつかのロープワークを習得したのでその手順をお伝えしよう。参考にした動画を合わせて紹介する。
ロープワークの習得
- THE ROPE たった2つのロープワーク1/3 クラフトキャンプ - YouTube
- THE ROPE たった2つのロープワーク2/3 クラフトキャンプ - YouTube
- THE ROPE 3つの使えるロープワーク3/3 クラフトキャンプ - YouTube
基本を上記の動画で学べる。ロープの持ち方は長い方を左手、短い方を右手にする。ロープワークの名前は英語で覚える。ノット(Knots)、ヒッチ(Hitches)、ベンド(Bends)の3種類。
1つ目、ボウラインノット(もやい結び)を知る。
2つ目、ハーフヒッチを知る。ハーフヒッチを応用したトートラインヒッチ(自在結び)、ラウンドターン・アンド・ツーハーフヒッチとトラッカーズヒッチも。
3つ目、バタフライノット、ダブル・フィッシャーマンズベンド、プルージクを知る。
これら5つを習得するわけだが結論から言うと「体で覚えるまで何度も繰り返す」ことになる。回数で言えばそれぞれ300回は必要だろう。毎日30回練習すれば10日で覚えられる。5つ全部覚えるなら50日。集中して練習すれば3日くらいで全部覚えることもできそう。
次はエバンスノットを覚えた。結ぶ対象物に巻きつけたいときに使用する。が、強く結束すると引き解けにくくなるのでほとんど使わない😭
キャンプに行くだけなら上記のロープワークで十分だ。特にトートラインヒッチとボウラインの2つあれば困ることはない。
ブッシュクラフト
クラフトをするなら下記のような結び方を知っておくとより楽しめる。
- Lashing Made Easy: Every Survivalist Needs to Watch This! - YouTube
- The Half Hitch Ladder - YouTube
- Bank robbers knot, Highwaymans hitch, Getaway hitch - YouTube
- 【トラックの荷物を固定する】南京結びからトリッキー南京へ変えた理由 - YouTube
- 渔夫绳结、也叫完全结 - YouTube
1つ目、トライポッドの作り方。ロープ同士を重ねない、きちんと強く締めるなど良いアドバイスが聞ける。
2つ目、はしごの作り方。クローブヒッチ(巻き結び)も学べる(動画内2:00分頃)。クローブヒッチは至る所で使える。
3つ目、バンク・ロバーノット。信頼性の低い結び目で、それがかえって引き解け時の簡便さを生み出している。さくっと固定しておきたい時用。
4つ目、トラッカーズヒッチを信頼性の高いアレンジで。
5つ目、フィッシャーマンズノットを小物に結ぶ。
他にもサバイバル系の動画などで応急手当に使えるのを学んだり、ちょっとしたコツで信頼性が上がったりするのでロープワークを学ぶのは楽しい。登山系動画だとカラビナ使う技術が紹介されていたりするけど、あれは命綱なので楽しむ向きで学ぶには少し重い内容になっている。カラビナの種類や危険性など知っておくと役立つ内容もあるのだけれど。
さて練習するロープは癖のないものがおすすめだ。安物を買うと上達が遅くなる。なぜならスムーズなロープワークが出来ないならだ。結びにくかったり解きにくかったりしてそこで時間を取られてしまう。最初から上質なロープで学ぶのが効率的だ。おすすめはタフグリッド。しなやかかつ強靭。強く引っ張ると手ごたえのある伸び方をするので具合が良い。
おすすめのロープとしてはTarred Bank Lineも良さそうだ。まだ日本では販売していないのでいつか試そうと考えている商品だ。タフグリッドなどのパラコードよりも安価かつ強靭なので使い勝手が良さそうだ。編み込まれたロープよりも単純にねじっただけのロープの方が1.6倍ほど強度が高い。ねじれがあるぶんロープワークしづらいがそこはトレードオフだ。
-
このページのマークアップを一部変更した。
mainの中にあったh1とそれに続くpをheaderの中に移動させた。Before
<header> <nav>…</nav> </header> <main> <h1>1年日記 2022年</h1> <p>メモ、思考と実験。</p> …After
<header> <nav>…</nav> <h1>1年日記 2022年</h1> <p>メモ、思考と実験。</p> </header> <main> …
加えて日付部分の
h2と本文のolを新しくarticleの中に入れるようにした。Before
<h2>2022年 2月3日 木曜日</h2> <ol> <li> … </li> </ol>After
<article> <h2>2022年 2月3日 木曜日</h2> <ol> <li> … </li> </ol> </article>
HTMLを適切にマークアップするのは相変わらず難しい。
body直下にはheader、main、footerが来るのがしっくり来るが他の形もありそうだ。headerにしても単一の意味合いだけではCSSとの親和性が低いような気もする。グローバルヘッダーやサイドバーなど専用の要素があればいいような気もするけどどうなんだろう。素直にclassに頼ればいいのだろうけど。 -
そういえば以前HTML要素の呼び方を「要素」と呼ぶか「タグ」と呼ぶかこだわっていたのだけれど、今はほとんど気にならなくなった。たまにどう考えても要素と呼ぶべきところでタグと読んでいると違和感を感じるが、それぐらいだ。こだわりを手放すと息をするのが楽だ。
勉強不足、知識不足の人がいたとして以前なら「このぐらい知っておけよ🤬」と思っていた。今では「まあそういう人もいるよね😀」ってな感じ。
色々頑張っている人が力不足であるとき、残念だなって感じる。そのうちなんとかなるにしてもその間は大変な思いをしそうだなって。でも人生ってそんなもんだよなって思う。だからせめて国の教育制度やらに悪態ついて憂さを晴らしておこう。好きでそんなレベルにいるわけじゃないよなって。
-
- Google Says to Avoid Sarcasm—It's Hard to Understand | iloveseo.com
- English Google SEO office-hours from September 24, 2021 - YouTube
Googleは皮肉を理解しづらいから皮肉を避けようってことらしい。なるほど、盲点だなと感じた。
考えてみるとこれは何もGoogleに限った話じゃない。SNSでもそうだし、何ならリアルでもそうだ。皮肉が通じるかどうかは相手次第。特に子供などには通じないことが多い。言った言葉をそのままで受け止めてしまう。これはリスクだ。
憂さ晴らしのために嫌味を言いたくなることがある。その際直接的な言葉を発するのは下品で反知性的に感じるので間接的な比喩表現を用いる。それは同時に誹謗中傷であることを誤魔化す効果も期待している。そんなリスクテイクのために余計なリスクを抱えるのなら最初からやらなければよい。と思う。
今年に入ってから各種SNSでの発言を控えているのはその効果を疑うようになったからだ。しかし、近い理由として「『妙な発言』を目にしたくない」気持ちもある。この『妙な発言』には皮肉が多い。気味の悪い動物に例えたり、過去の悪党に重ねてみたり、まるで賛成するかのように反対を表明したりする。中傷も多い。まるで皮肉や比喩表現ならば悪口を書き放題だと言わんがばかりに。
そうした言葉を自分で使うのも他人が使ってるのを見るのも嫌になった。善人面して悪行を働く。これ以上の悪はない。
さてGoogleだ。あのGoogleが皮肉を理解しづらいのならば他も同様だろう。Webで情報を伝える者としては出来る限り誤解は避けたい。これからは意識して皮肉や分かりにくい比喩表現を避けるようにしよう。中傷しないのは言うまでもなく。
-
冬の洗濯用に使っていた重曹を使い切ってしまったので、思い切って業務用25kgの重曹を買った。洗濯以外にも様々な用途があることは知っていたのでより具体的に理解するため情報を探ってみた。
早速試してみたのが玄関周りの消臭。不織布の袋に重曹を詰め、靴にいれてみた。出かけるときは靴棚に入れておけば靴箱の消臭にもなって一石二鳥。
次は歯磨き粉として。ホワイトニング効果もあるらしいのでこれも試してみようと思う。
デオドラントも試してみたい。ちょうどベビーパウダーを半分ほど使ったところなのでそこに重曹を足すだけだ。
芳香剤も面白そうだ。エッセンシャルオイルを探すところから始めよう。
シンク周り、コンロ周りの掃除もよさそうだ。あまり洗浄力は無いらしいので洗剤と合わせて使っていくことにしよう。
ゴミ箱の底に重曹を敷くのも試してみたい。
なお重曹は重炭酸曹達の略称であるらしい。
-
ブラウジングしてると中にはひどく読みづらいWebページがあるもので。そんなときStylusでちょちょっとCSSを書いて収めるんだけど、最近は
display: gridなページが増えていじりにくくなってきた。大体カード上に並べたい時に使われているようだ。そんなときCSSをいい感じに直したいときに役立つユーザーCSSのコードを書いてみる。EveryLayoutを参考にした。.grid { display: grid; grid-gap: 1rem; grid-template-columns: repeat(auto-fit, minmax(min(30ch, 100%), 1fr)); }frとは英語のfractionのことで端数や分数を意味する。CSSでは残りスペースに合わせて伸縮するboxを生成するようだ。余談だけどgrid使いづらい😭一部のレイアウトには合うだろうけど、ほとんどの場合flexの方がいじりやすいと思う。なんだか2022年のCSSのトレンドになるんじゃないかとあちこちで書かれてるので不安しかない。
-
何年か前に無印で購入したリネンストール。寒い時期はいつも首に巻いてる。というのも体を冷やさないようにするためだ。寒い時期は首から冷える。髪が長ければ割と首周りは守られるのだが、短く切り揃えた髪型が好きなので長いのは長続きしない。首を温めるようになったきっかけは忘れてしまったが、首を温めることで冬の体調不良のほとんどを防げると知ったことは覚えている。
実際、それまで「風邪ひきやすい」「体が弱い」と周りに吹聴するほど頻繁に体調を崩していた。しかし実は単に体を冷やしていただけだった。体が冷えていることに気づきもしなかった。なにせずっとそういう状態を普通だと思い込んでいたのだから。巻き物を使い始めたとき、初めはアクリルのマフラーだったように思う。それからウール、カシミア、アルパカなど見るからに暖かそうな素材のマフラーを愛用した。
首に巻物をすることに慣れたころ無印でセールのストールを見かけた。500円だ。失敗しても他のマフラーを巻けばいいし、麻ならもしかすると冬じゃなく温かい時期に活躍するかもしれない。そういえば夏に巻物をしたことが無かった。
買ったその日から活躍すると思ったが一度洗濯して失望した。巻くのをためらうほど細くなってしまったのだ。もともと薄い生地なのに細くまとまってしまったせいでまったく肌を覆ってくれない。勢いでアイロンを掛けた。それからのことは覚えていない。
どうでもよくなって洗濯も繰り返した。しかしどうやったかは分からないがいつのまにかふんわり広がるようになっていた。あまり肌に触れずしっかり形を保ったまま巻けるようになった。保温性と通気性を兼ね備えたストールになった。蒸れないのに温かい。ウールのマフラーなどは見た目とは違って実はけっこう寒い。形がしっかりしているせいで隙間ができやすいのだ。そこへいくと麻のストールはくしゃくしゃとなった細い繊維が首の周りの隙間を無くし汗を吸い空気を多く含むので温かくなる。抜群に使い勝手がいい。
タグは切ってしまったがたしか素材がリネンであることを思い出して、そういえばリネンは使い込むほどに良い生地になると聞いたことがあったのを合わせて思い出した。よく見ればしっとり柔らかく心地よい肌触りの生地になっている。購入当初に感じたシャリシャリ感がほぼ消えていた。そうかこれがリネンか。
早速リネンに強烈な興味を持ち検索に明け暮れた。繊維としてはウール好きを自覚していたがそこにリネンが加わることになった。はっきり言って盲点だった。これからはリネンを愛用することに決めた。柔らかくなったリネンに骨抜きにされてしまった😍
ところでリネンという名は聞いたことがあるが、あまり日本では馴染みが無いなとも感じた。ウールのときと似た感じだ。日本じゃほとんど羊を見かけないからウールが馴染まないのはなんとなく分かる。リネンは植物だ。調べたところによると北海道あたりで栽培しているようだが。
歴史を紐解くと日本では古くから麻を利用していたようである。衣服に限らず靴下、手袋、ハンカチ、タオル、寝具、紐、袋、根巻、寒冷紗、土嚢、照明などにも利用されている。鬼滅の刃に登場する竈門禰豆子が着る和服も麻の葉文様である。しかし現在では日の目を見ない扱いとなっていることを残念に思う。
一方で海外では今でも非常に人気のある素材らしく、Linenに関する動画を探すと非常に多くの動画が見つかった。栽培、収穫、紡績、加工。それ以来おすすめされる動画がLinen関連のものばかりになるほどだ😅ちょうど手元にあったカナダの開拓を描いた本の中にもリネンが出てくる。ディスタフ、ニディー・ノディー、なるほど。今なお人気のある海外が少し羨ましく思う。いつか日本でもリネンに注目される日が来ると素敵なのにな、と。
-
いつも作ってる麻婆豆腐。プロたちの動画を参考にしている。その中からいくつかピックアップして紹介する。
- 陳麻婆豆腐/調理:陳 建一(現代の名工の技) - YouTube 麻婆豆腐と言えばこの人。アドバイス満載なので言ってる通りに作れば間違いない。
- K氏による本場四川麻婆豆腐作り方 - YouTube こちらはほぼリアルタイム進行で調理しているので実際の動きを理解しやすい動画になっている。
- 厨师长教你做正宗 “麻婆豆腐”,高清重置版(内附刀口辣椒制作方法) - YouTube こちらは本場四川の作り方。唐辛子の量がすごい😱
家庭では揃えられる材料も違うし、かけられる時間も違う。手間暇かけて美味しくできたときは格別だ。反対に面倒くさいときはササっと作れるのも魅力的。そんなとき私が使う最低限の材料を並べてみた。
麻婆豆腐を作る最低限の材料と手順
材料
- 豆腐(木綿、絹、充填などどれでも)
- ひき肉(鶏、豚、牛などどれでも。薄切り肉をみじん切りしてもいい)
- 豆板醤(メーカーはどこでも)
- 片栗粉
- 塩
- 醤油
- こしょう
- 油
全部で8つ。このうち冷蔵庫に入ってない可能性がある材料は上の2つだけ。要するに豆腐と肉があればいつでも麻婆豆腐が作れるわけだ。豆板醤と片栗粉は多めに常備しておくと安心だ。
これらに加えて、ショウガ、ニンニク、ネギ、唐辛子、酒、味噌、砂糖、うま味調味料、ラー油、山椒などがあればより本格的だ。甜面醤、豆鼓の2種類はどうにもコスパが悪いので私は使わない。
手順
調理過程で省略できるのは豆腐を茹でるところくらい。あとはどう省いても美味しさが大きく損なわれるので好きじゃない。特に調味料に火を入れるところと、肉をしっかり炒めるのは省かずやっておきたい。
最後に白ご飯を忘れてはいけない。麻婆丼こそ至高だからだ😋
-
好物ついでに書いておくと私はお茶が好きだ。烏龍茶と紅茶が好きだ。麦茶は茶じゃないが好きだ。ちなみにコーヒーは飲めない。
美味しい烏龍茶は花のような香りが楽しめるお茶だ。ただし高価なので常飲できない。よく飲むのはジャスミン茶や黄金桂や鉄観音だ。中国の茶葉も良いし、台湾のお茶も同じくらい好きだ。出来るだけ労働力を搾取していない製品を選びたいが実態が分からず難しい。
紅茶は実はここ数年飲んでいない。以前はスイーツに合うものを探し、ミルクと砂糖を足して飲むのが好きだった。主に外食時に飲んでいたのだが、コロナ禍の少し前あたりから外食を止めてしまったのだ。自宅は和室ばかりの家なので紅茶を足しむ雰囲気にならない😭機会があればまた楽しみたいものだ。
-
先日の投稿でGooglemapを埋め込んで使ってみたのだが遅いし警告は出るし😠で碌なものじゃなかったので削除した。
-
最寄りの中学校が明日臨時休校。理由は言わずもがな。嫌になる。国は我々の自由を奪う代わりにその対価を提供しなければならない。単純な話のはずなんだがなあ。
-
麻婆豆腐と唐揚げをこの上なく愛する私が常用する醤油がある。地元の蔵元濱醤油醸造場で作られた醤油だ。ここのはマジでうまい🥰
濱醤油を使うと料理の腕をごまかせる。料理初心者なら不味い安値の醤油は捨ててこの醤油を使うといい。なぜならこの醤油ほど醤油らしい味のする醤油はないからだ。というかこれが普通の醤油の味だ、安売りの醤油の味は忘れろ。
腕をごまかせるといったが実は嘘だ。本当は味がおかしい時の問題点の切り分けが容易になるってことだ。安い醤油だとそれが難しい。安い醤油だと、分量ミスなのか入れる順番を間違えたのか醤油の味が不味いせいなのか切り分けにくい。一方濱醤油は醤油自体が美味しいので疑う選択肢が一つ減るのだ。要するに出来上がった料理が不味いときは自分の腕が悪いと断定できるのだ。
濱醤油を高価だと感じる人もいるだろう。だが幸いなことに醤油というのは味を比べやすい。ほぼ毎日使うといってもいい。心配であれば小さいサイズから試してみればすぐにでもその価値がわかるというものである。
とはいえ、万人にお勧めしたいわけじゃない。私もここの醤油に出会うまでは滋賀にある蔵元の丸中醤油を愛用していた。その出来は濱醤油と同じく上等のものだ。価格もほぼ同じ。ではなぜ濱醤油を利用するようになったか。それは地元のものを使った方が気持ちがいいからだ。単純で自然な感情から濱醤油を選ぶようになった。距離が近い。気持ちの良い理由だと思ってる。
いつも使っている秘蔵醤油以外にも色々な商品があるが、その中でも一押しなのがだし醤油だ。調理に使うのではなく、卓上で使う醤油として活躍させている。少量で威力を発揮するのが特徴だ。特に魚との相性が抜群で焼き魚などはべらぼうにうまくなる。
またオーナー夫婦も良い接客をされる。あくまで蔵元の直営販売であるので過剰な期待は無用。丁寧な語り口から真面目な一面が見えて好印象だ。ぜひ足を運ぶべき店として紹介させてもらった。
-
実は先ほど紹介した店は隣市にあるのだが、私の感覚では地元だと思ってるのでそのように書いた。近く感じるのはよく利用するからだろう。一方でより近い場所にあるがほとんど寄り付かない店などは有名な店であっても地元の店と呼びづらく感じる。どこまでを地元と呼ぶかは個人の感覚次第であるのだが、興味深い心理だ。たとえば三芳菊酒造などは距離的にはかなり離れているうえにお酒は絶ってしまったのでもはや商品にも縁が無いのだがほとんど地元のものとして知り合った人などに紹介していたりする🥰
-
自由にやればいいだけだって主張に首肯。
いい大人なんだから無責任に言い放って放置するなよと言いたいね。責任持って自由を使えばよろしい。
コメントで褒めることの不思議さを書いている人がいるが、私は褒めるのは別に良いことでは無いと思ってる。これはアドラー心理学を学んでいた時に知ったことだ。褒めるのも叱るのもジャッジでしかないのだと。ジャッジが嫌われるのは周知のとおり。
余談だが日本人の多くは頭の良さを気にするが、足が速いとか声が大きいとか目が良いとか辛いものが食べられると言ったものと同じで個人の単なる特徴にすぎないものを彼らは持ち上げすぎじゃないかと思ってる。
-
なんだかお金が無いと時間を潰すのが難しくて、こうして何か書くきっかけになる情報を探しているんだなーと。お金が出来たり忙しくなったら日記書かなくなるだろうなあ。
-

筑摩書房スピーキングのためのやりなおし英文法スーパードリル 英語のハノン 中級 図書館で予約していた英語のハノンを借りてきた。ただし中級が先に来た。早速読んでみた。なるほど、確かにドリルだ。それも尋常ではなさそうだ。ちなみに初級を読んでなくても良いらしい。しかし英音法をふんだんを使っているのでそこは注意した方がいいようだ。
音声は無料でダウンロードできる。まず最初のドリルUnit1.1を試してみる。接続詞Whenのドリルだ。読み上げられる例文は5つ。それぞれ2つの文が読み上げられ、続いてwhenを使ってその2つの文を繋げて話す練習だ。reverseと言われたら文の前後を入れ替える。練習1回にかかる時間は3分程度だが到底1回では終わらない。聞き洩らし、言いそびれ、発音ミス、発音の遅れ、様々な要因で普通の速度で練習することが難しい。したがってUnit一つ終わるのに数分から数時間、長くなると数日かかることになるだろう。
例文と日本語訳がもっと私好みであればやる気も上がるというものだが、物語性が無く直訳されており大変残念だ😭 楽しみながら覚える喜びに乏しい教材になっている。目の付け所は悪くないと思うから、類似の商材やYoutuberが続いてくれると幅が広がって歓迎したい流れが出来そうだ。
-
ある問題があったとして、確かに解決に向かってはいるものの方向がずれていたり非常に緩慢だったり効果があるとは言えないほど小さい変化だったりして根本的に解決に向かっているとは言えないものが世の中には多くある。たとえば以下のようなもの。
「貧困問題は大きく解消に向かっている」と知り、それが事実だと思い込んでいました。ですがそれは、都合の良い情報を切り取っただけであることが、『詳説 世界史B』で分かりました
面白い世界史の本を3人で2時間お薦めしあった中から厳選した12冊(前編): わたしが知らないスゴ本は、きっとあなたが読んでいる とてもじゃないが世界が貧困から抜け出しているようには思えないのだが、TVや新聞などのメディアを検証することなく信じてしまうとこのような誤解が生みだされる。それにこういった誤解は何も世界を舞台にしたような大きな話だけじゃなく、身近にも存在していてその数の多さは信用している情報元が嘘をつく量に比例する。
特に家庭内を神聖なものとして外部から断絶するのが当然とする日本では家庭内神話が多く存在することになる。その結果、洗脳や虐待などが正当化され、まともな幼少期を過ごすことを激しく阻害することになる。
私のように昭和世代の人間から見ると今の令和は随分と環境が良くなったと思う。しかし全く不十分なままだということも同時に感じている。あえて数値化するなら昭和が-100点で平成は-95点、令和は-94点くらいだと思う。
時代とともに確かに良くなっている。でももっと早く勢いよく変わっていってほしいとも思う。あと数十年後にはもっとよくなってますとか言われてもまったく嬉しくない。なぜなら私はもう若くないし、下手したらその時にはすでに亡くなっている可能性もある。
悪い時期と悪い場所に生まれてしまったものだと思う。嫌なところだよ、ここは。嫌なところにしやがった張本人たちはもうすでにいないし、その跡取りたちはのんびり人生を楽しんでいて責任を取るつもりもない。私が幸せになるために彼らにはここから出ていってほしいものだが。
-

反穀物の人類史 | みすず書房 こういう今までの常識を破壊するお話大好き🥰今度読もうっと。
解説や感想を述べてくれるYoutuberもありがたい。耳で聞くとインプットの質が上がるんだよね。それに複数の視点から同じ本の内容を語られるので自分一人で読むよりも考察に深みが出ますね。
-
とりあえず気が向いたのでカラースキーマ作ってみた。基礎となるHSLを決めておけば後はその値からの派生で全て作られるので変更が簡単なのが特徴らしい。
:root { --brand-hue: 222; --brand-saturation: 100%; --brand-lightness: 55%; --brand1-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness)); --brand2-light: hsl(calc(var(--brand-hue) + 100) 70% 50%); --text1-light: hsl(var(--brand-hue) var(--brand-saturation) 5%); --text2-light: hsl(var(--brand-hue) 30% 30%); --text3-light: hsl(var(--brand-hue) 15% 45%); --surface1-light: hsl(var(--brand-hue) 80% 94%); --surface2-light: hsl(calc(var(--brand-hue) - 171) var(--brand-saturation) 99%); --surface3-light: hsl(calc(var(--brand-hue) - 200) 70% 95%); --surface4-light: hsl(var(--brand-hue) 20% 95%); --surface5-light: hsl(var(--brand-hue) 5% 97%); --surface-shadow1-light: hsl(var(--brand-hue) 10% 20%); --surface-shadow2-light: hsl(var(--brand-hue) 10% 75%); }しかし色決めるの難しすぎるし、RGBをHSLに変換した数値を入れても同じ色にならなかったり、変数名見てもどんな色になってるか予測しづらかったりで作業は難航した。
とにかく楽しくない作業だったし疲れたのでもう触りたくない😭
-
The Power of Composition with CSS Variables - Maxime Heckel's Blog Create a color scheme with CSS custom properties.
やっぱりカラースキーマ作ってみようかな。面白そうだし。
-
他者をコピペすることに長けた人(以下、一般人)が与党を支持し続ける理由は単純だ。与党だからだ。
一般人は幼少期から始まる。勝者を称え敗者に苦痛を与えることを善として教わる、見る、経験する、読む、そして行う。勝者を目指すこと、勝者になることこそが道であると認識する。そうしたことにいつしか疑問も抱かぬようになる。コピペする方が簡単かつ自分を守れるからだ。自分は悪くないと信じたい。だから認識を歪めて正当化する。罪悪感を持ったままの人と、罪悪感を手放す人に分かれるが大した違いはない。「悪人の真似といって人を殺せば悪人である。」
一般人はメディアの影響を強く受ける。メディアは勝者だからだ。勝者の真似をしなければならぬ。すなわち消費、差別、迫害、脅迫、嘲笑、侮蔑、独占、強奪といった数々の悪行も勝者ならば許される。と、誤解するほどにメディアの影響を受ける。
一般人は自分で決断することが出来ない。個性ではなく勝者というおぼろげな幻想に向かって進む行為を大切にするからだ。決断は多くの場合幼少期から成人するまでの間に行われる。それ以降の人生はその決断に沿って歳を重ねるだけである。変化などとんでもない。彼らはもう決めたのだ。一生変わることのない自分に。
一般人の決断を無くすことは難しい。勝者になるには決めたことを曲げてはいけないという教えも一緒に叩き込まれているからだ。彼らを味方につけるには「勝者の力」が不可欠。与党、官僚、富裕層、そしてメディア。とくにメディアは一般人と親しい。一般人はメディアを好む。距離が近いがためにその影響は強い。メディアが左を向けば同じように左を向く。
一般人は勤勉だ。勝者になるために努力しているからだ。しかし理解できない物事も多い。それは何か。それは勝者に不要な物事だ。しかし本当は理解できないのではなく、理解したくないという抑制が働いているのだ。敗者の理論や敗者への慈悲は勝者には必要ない。勝者として称えられる行為にのみ価値があると信じている。多様性は真っ向から否定される。そして称えられる論理が見つかるまでその問題は放置される。一般人が敗者へ目を向けるのは称えられる準備が整った後だ。善意からではない。
一般人が客観的に善悪のどちらであるかは時の勝者の振舞いに左右される。主観的には常に善である。
もし何かのきっかけで一般人であることを止めようとするなら過去の決断を取り消さなければならない。いつ何を決断したかを思い出し、それを止めることから始めなければならない。決断の取り消しは始まりに過ぎない。そこから新たにどう生きるか探らなければならない。自分で自分の生き方の責任を取らなければならない。しかし自分の生き方を自分で決められるのだ。
-
リスニング・スピーキング学習
Understand Native English Speakers with this Advanced Listening Lesson - YouTube
- Dropping letters
- Linking sounds
- Adding sounds
- Word stress
- Focus on chunks
- Weak foams
- Using contractions
- Connected Speech
何度か見直しておおよそ理解した。英語学び始めの時にこれを知っていればリスニングとスピーキングの不必要な苦労をすることはなかっただろう。
Reductions in English: Understanding a fast-talking American - YouTube
British Pronunciation Secrets (Modern RP) Learn British Accents - YouTube
英語の発音|初心者向け科学的見地からの6つのコツと練習方法!
[英語喉] 英語聞き取り革命の瞬間 英語喉授業60分大公開 - YouTube
英語喉で知ったシラブル(syllable)は日本人がスピーキング練習するための最重要ワード。知った瞬間スピーキングが変わった。
-
"How to Become a Tyrant" - Netflix 邦題『暴君になる方法』
権力の掌握、敵の排除、恐怖による政治、真実の隠蔽、新たな社会の構築。国民の服従(→団結と言い換え)、忠実な支持者。報道機関の抑圧、反対派を潰す。
「処刑か平和的な政権効果か選べ」「妻と娘が護衛にレイプされ、殺されるのを黙って見るか。告白するか」。周囲の人を儀式的に辱めます、早い段階から行い、支配者を理解させるのです。
「支配者は恐れられるべきか、愛されるべきか」。大衆が直面する問題を誰かのせいにすれば、大衆からの信頼と支持を得ることが出来ます。絶対的な支配者の喜びは、「ノー」と言われないこと。
指導者が取りうる最も強力な手段は情報の操作です。抗議するものは根絶されました。事実を改変する能力を忠誠心だとみなしました。市民同士のつながりは独裁国家にとって脅威です。独裁者に対する忠誠心や服従に勝る心情や価値観があってはならないのです。
独裁者は大衆が楽しむ権利を制限することで支配します、「これが国民のためだ」と言って。子供たちを洗脳せよ。教養とプロパガンダはセット。
世襲政治は指導者にとってだけでなく、支持者にとっても好都合です。継続性があり、支持者もより忠実になります。貧しく植えた国民は脅威になりません、飢餓は有効です。我が国は外敵の脅威にさらされていると国民に思わせる必要がありました。
"How to Become a Tyrant" - Netflix - アドルフ・ヒトラー - Wikipedia
- サッダーム・フセイン - Wikipedia
- イディ・アミン - Wikipedia
- ヨシフ・スターリン - Wikipedia
- ムアンマル・アル=カッザーフィー - Wikipedia
- 金日成 - Wikipedia
皮肉たっぷりに暴君になる方法を説く番組。事実をもとに描かれているせいでクスリとも笑えないが。
彼らは残虐・悪行を重ねたが実は一人で成し遂げたわけではない。必ずそばに付き従う人間がいるものだ。すなわち誰であっても暴君になることが出来る。個人の才能といった矮小な点に注目したがる人間はいるがそれは事実ではない。環境が全てだ。
私の過去を振り返ると確かにこうした手法を駆使する手合いは存在する。親、教員、零細社長、管理職、リーダー、年上、資格保持者、学歴、経験人数、体躯、出身地、頭脳、技能。彼らはあらゆる差を見つけては優位になろうとする。「俺は社長だぞ」「やったことないんだろ」「これ知らないくせに」「女みたいな手だな」。まるで三文小説の台詞のようである。
彼らのほとんどは無意識的にこうした言動を行う。自分が何を言っているか、何をしているか自覚がないということだ。なぜなら彼らは追い込まれているのだ。自分も同じことをやられているのだ。常に勝負をしている彼らに安息の時間はない。寝ている時間ですら競争の範囲なのだ。
彼らはいつか自分がトップになれると信じている。もしくは振り落とされないよう必死に居場所を確保し続けるため他者を利用する。しかし、イカゲームなど流行のデスゲームが明らかに描くのは、勝負は「勝者は常に一人で他は全員死ぬ」のがルールだということ。参加した時点でほとんどの人は死が確定している。
自分だけは死なない、自分には当てはまらない、自分は勝者に助けてもらえると思い込むのは幼稚な逃避だ。観客として外から見ればよく分かるはずだ。そんなルールはない。あるのは強いものが勝つという自然な流れだけだ。
競争に意味はない。競争による発展はごく一部の人間しか豊かにしない。これまでの時代にifは無いが、競争ではなく協力して人類が発展してきたならもっと幸せな世界になっていただろう。いつか協力する世界が実現することを強く望む。
-
世の中にフェイクが多すぎる。フェイクニュースを含め、誤った情報が行き交うのなら警告による非表示やオプトアウトなどで締め出すんじゃなくて明確にフェイクであるとラベリングしてほしいところ。
ついでに偽の情報を示す
FAKE要素が新しく作られないかしらん。
-

『新聞記者』(2022年) - Netflix 政治家の汚職、官僚の腐敗。原作はジャーナリスト望月衣塑子「新聞記者」。
とりあえず1話を観了。良い。邦画・邦ドラマ嫌いの私だがこれは違った。下手な演者、下手なカメラワーク、下手な演出、ベタな進行は一切ない。Netflixの力で洋画のような作りになっている。ハリウッド映画好きならストレスなく鑑賞できる。
1話は森友学園事件の話。ドント・ルック・アップと同様に眉を顰めながら見るシーンが多い。圧力による逮捕未遂や当時の首相の答弁や公文書改竄の指示など日本に生きているならこういったことが起きてもなんら不思議ではないという確信と共にあり得ない出来事を見せつけられる。
私がもう働きたくないと考えるのは、悪事を行う人を手助けすることや自ら悪事に手を染めることを心底嫌うようになったからだ。ドラマ中では鈴木氏(現実での赤木俊夫氏のポジション)以外の改竄関係者は保身のために口を閉ざし奴隷に甘んじている。民間では社畜と言われる状態だ。自らに課した大義名分のためなら倫理を捨て嘘を吐き法は曲げ露出しなければ悪ではないとばかりに笑みをこぼす。醜悪すぎてこれ以上の言葉が見つからない🤢
現実の赤木俊夫氏とその家族がいまだ救われていない事実に悲しくなる😟
一党独裁を支え続ける支持者はこのドラマから何を感じ取るだろう。私には想像もつかない。願わくば彼らの目がどうか自らの内に向きますよう。
-
この作品に関してYoutube、Twitter、Webは驚くほど静かだ。現政権批判だからだろう。それだけ与党の影響が広いということか。
-
お役立ちなブックマークレットがまた見つかった。Using the CSS Me Not Bookmarklet | CSS-Tricks - CSS-Tricksで紹介されてたやつ。CSSオフするブックマークレットは以前使っていたけどいつか消しちゃってからそのまま放置してたんだよね。このブックマークレットの目的はCSSオフにすることじゃなく無駄なCSSファイルを探すことのようだけれど。
- Web Performance Calendar » CSS me not 外部CSSを1ファイルずつオンオフ切り替えする。
CSSを切ると画像がフローを邪魔してる感がすごいんだよな。きちんとサイズ設定してあげた方がいいのかしらん。
と思っていろいろ試したけどどれもしっくりこないね。画像ソースも外部、内部の2種類あって一意に定めるには何かしらのルールが必要。となるとそれは融通の利かないHTMLじゃなくてCSSの役割。
問題は本文の幅として設定してある
50remを基準にできずにピクセル指定じゃないといけないってこと。それから基準となるピクセルから幅が小さい場合と大きい場合でCSSの理想的なwidthの書き方が違う。width: attr(width)とかが動けば面白そうなんだけどなあ。 -
強烈。根強く残る米国の黒人差別問題を表す作品。20分と短いけれど暗く重い。登場人物の背景がほぼ描かれていないので人物への感情移入はできず、そのせいで映画の出来事が唐突に出くわした実際の出来事のように見えてくる。理由もなく事情も分からずただ起こる。為すすべもなく。観客を無理やり傍観者へと仕立てる手法になっているのだろう。
見終わった後には、ただ米国の底知れぬ多様性を支えるものを恨めしく思う。そして日本にもこうしたことがあるのだろうと想像を馳せる。見たことが無いのが幸か不幸か。いや、小さくて覚えていないだけだろうと思う。昭和ってのはそれくらいひどかった。誰も助けてなんてくれなかった。強くなければ男じゃなかった時代。今もなお職場で暴力沙汰や暴言、セクハラ・レイプなんてのは少なくなってはいても無くなってなんかいないのだが、そういった場面を経験したことない人には「無くなった」ように感じられるのかもしれない。もちろん誤解なので正しく社会を知ってほしいのです。お金儲けに忙しい人が多すぎやしませんかね。もっとゆとりと優しさを持って生きる人が増えてほしいものです。不景気なのにパイの奪い合いしてどうすんのだろうと。富裕層の速度には敵わないでしょうに。パイを増やす選択をした方がどうしたって合理的かつ論理的ってもんです。
なんだか主権者ダメダメ論になってきたのでここらへんで。
-
CSSの熱が上がってるうちに叩いてしまおうと検索してはソース覗いたりしてるんだけど、たまにいますね「Do Not Copy」的な何かを自慢げに掲げてる人。
ちょっと考えが足りないんじゃなかろうか。
だいたいそういう人は「デザイナー」を自称してることが多い。私たちは常に何かを模倣して生きてる。模倣なしで生活なんか成り立たない。他者がいるからこその私たち。ありがたい。
なのにね。私は自由に模倣して生きてるけど、私から模倣するな。っていうのはね。矛盾してますよね。だったらあなた、目を閉じ、耳をふさぎ、何も触れることなく生きていくんですかってね。口と鼻はどうしましょ😋
まあいいんですよ。勝手にコピーしますから。分からんでしょ。そんなもんですよCSSなんて。そうはいってもそんなやつのCSSコピーすることないですね。しませんよねそんな人の書いたCSSのコピー。気持ち悪い🤢
要するに無断リンク禁止的な嫌味を感じるんですよ。そもそもUAがコピーしなかったらあなたのサイトまともに表示されないやん。ああUAじゃなくて人間に言ってるんですか。なおさら気持ち悪い🤢🤢
-
なんてことを書いていたのですがフンガ・トンガ噴火による津波注意報が発令されました。無事避難していたわけですが、やはり天災は恐ろしいものですね。正常性バイアスも。
今回の避難は避難実習として良い機会になったと思いました。普段から準備、予習していないとダメです。咄嗟の判断や準備不足による行動の遅れなどは致命的な状況を生み出しかねないです。有事の際はまともな思考能力が失われているということを前提に準備をしていなければならないと感じました。しかし、個人で出来ることには限界があります。他者を傷つけることなく避難するためには行政の協力が必要不可欠だと感じました。
-
The UI fundにあるDetailsのスタイルやいくつかのCSSのアイデアを真似させてもらった。時代遅れのMyCSSをアップデートするのが楽しい。
insetやmargin-inlineやcurrentColorなどは初めて見たので驚いた。論理的プロパティなんていうのもあるんですねえ。面白いなあ。- CSS 論理的プロパティと値 - CSS: カスケーディングスタイルシート | MDN
- Building a color scheme この記事も面白い。最初作るのが面倒そうだけど。
- The State of CSS 2021 興味深いデータがたくさん🥰
-
Windows10で絵文字入力したいなあと思って調べると、Windows+.で絵文字の入力画面が出るらしい。簡単。
-

Every Layout | ボーンデジタル Every Layout | ボーンデジタル ここからいくつかのアイデアを借りてCSSを更新してみた。モジュラースケール、gap、フクロウセレクタ、Intrinsic Web Design。
CSSを書いた後に安心した気持ちになったのは初めての経験だ。何とも言えない。けど、この後にHTMLを好きに書いてもいいって思える。そんな感覚。どんなHTMLになっても対応できそうだという安心感。醜く崩れないだろうという信頼感。むしろ美しくまとまってくれるだろうという期待感。
気のせいかもしれないけれど😆
-
- Stack using recursion: Every Layout
- Nested stack variants: Every Layout
- Documentation layout: Every Layout
- Basic Switcher (with three elements): Every Layout
- Cover for an HTML-based book: Every Layout
- Cover for a home page header: Every Layout
- Grid of cards: Every Layout
- Cards using framed images: Every Layout
- Reel of card-like components: Every Layout
- Reel of images: Every Layout
- Reel of navigation links: Every Layout
- Obscuring content: Every Layout
- Icon casing comparison: Every Layout
- Automatic icon sizing with em: Every Layout
- GEL | Carousels
-
久しぶりにWebに夢中になって楽しい時間を過ごした。確かなものを学ぶ喜び。前より良いものを学ぶ。改良。ありがたい。
-
こんなに眉間に皺寄せて画面を見つめた映画は初めてだ。しかし面白い映画だった。
ドント・ルック・アップ映画評(ネタバレあり👀)
ドント・ルック・アップは Don't look up つまり「見上げるな」だ。作中では隕石を指し、隕石を畏怖することを揶揄するために使われる。冒頭で科学者である主人公の2人が隕石の落下を発見する。人類滅亡が不可避のこととして権力者にその対応を求める。
この権力者の言動にまいった。とにかく話を聞かない。科学に疎いとか滅亡を信じていないというわけじゃない。そんなことより選挙だ、金だ。お決まりのパターンではある。権力者とはそういう描かれ方をする。それにしてもひどい。おかげで私の眉間の皺が深くなってしまった。
映画のストーリーとしては平凡なものだ。人類滅亡の隕石を発見した科学者が真実を訴えるも権力者やマスコミや国民といった愚かな人々に邪魔され情報が歪み、ストレスでおかしくなりながらも結末を迎える。結末がハッピーかバッドかはその作品によるが、ドントルックアップはバッドエンド、人類滅亡してしまった。
それでもこの作品は面白い。映画の面白さは平凡さに隠れてしまうものではない。面白い作品は観客に考えさせるのだ。駄作はぼうっと見てればいい。見るまでもないが。
それにしても話を聞かない人たちへの苛立ちは凄い。見ていて私の胃が痛くなりそうだった。話を聞かないのは信じてるものが違うからだ。データから推測される異常な計算結果よりも、得票率や再選率といった正常な数値を好む人たち。分からなくもない。異常事態に対応できないことはあることだ。私にもある。だけど聞いてほしい。話を聞いてくれ。そのうえで結論をだしてくれ。
シリアスなテーマを隙のあるコメディ風に撮ったこの作品の狙いはどこにあるか。失礼な言い方だが考えることができない人たち(無能者)に見てほしいのだと思う。マトリックスを単なるスタリッシュアクション映画として消費していた若い頃の私のような人に。信じることの愚かしさを描いた映画。
Details要素を初めて使った。どんなインタラクションが良いかさっぱり分からないけどとりあえずCSSでさくっと整えておいた。後で直したい。 The UI fundにあるDetailsのスタイルをそのまま使うことにした。他にもいくつかのCSSのアイデアを真似させてもらった。論理的な記述が多く時代が進んだことを感じた。
-
あ、そうそう。大統領やCEOを馬鹿にするレビュアーをいくつか見つけたけど、彼らを選んだの私たちですからね。民主主義なんだから。フィクションだけど。そこを忘れて置き去りにすると滑稽なんだ。「あいつは投票したけど俺は違うやつに入れたんだ」ではなく、「あいつがあのクソったれなやつに投票するのを止められなかったんだ」ってしないと。
-
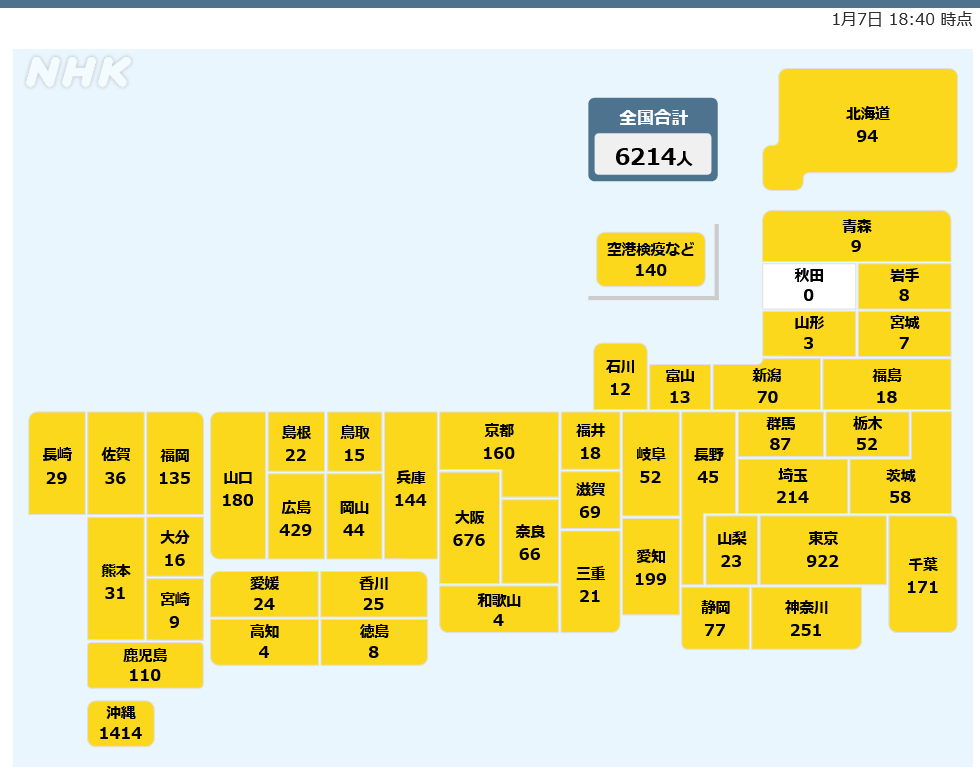
新型コロナウイルス 都道府県別の感染者数・感染者マップ|NHK特設サイト
1月7日に発見したcovid19感染者は日本全国で6000人を超えたらしい。徳島県でも8名の感染者があったと発表された。ばかばかしい。
1月7日 新たに確認された感染者数(NHKまとめ)

新型コロナウイルス 都道府県別の感染者数・感染者マップ|NHK特設サイト 予想通りというか、感染規模としては想定以上に広がっているのだけれど。感染してしまった人たちは無事回復するよう祈るしかない。
一方で毎度毎度何も学ばないのだろうかとあきれ果てているのも事実。Omicronはどんなウィルスかはっきり分かっていないし、出歩くにはリスクが伴う。covid19はマスコミが視聴率のために作り出した幻想というわけじゃない。現実に感染するウィルスだ。その脅威は計り知れない。
そしてそのリスクから生まれた害は他者へ及ぶ。なんとも理不尽なウィルスだ。人間社会に忖度するウィルスではないらしい。この年末に帰省した人間はその責を負うだろうか。もちろん負う。しかし何か具体的なものが発生するわけじゃない。そこがいやらしい。
一事が万事こうだ。どうすれば私らは学ぶのだろうか。いつその責任に気づくのだろう。きっと死ぬまで気づくことはないのだろうけど。
国へ補償を求めるべきなのだ。学校や職場を休んでなおゆとりのある生活ができるように。
-
心地よさから抜け出す。つらい。しかしやらなければもっと大切なものを失ってしまう。それならばと耐える。結局そこに論理などなく単なる感情。
新年だからというわけではないが、いやもしかするとそうだからなのかもしれないが。日々の反省点が次々に頭に浮かび上がってくる。そのうちのいくつかは解決法まで分かるってものでいかに行動してなかったかを突きつけられている。
-
政治や経済といったテーマは学ぶには楽しいがそればかり追っていても日々は改善しない。しかし必要な学びだったと思う。この2年間の政治勉強はとても楽しいものだった。学校で社会の勉強さぼっていてよかったなと思う。学生の頃に洗脳されてたら抜け出すのが大変だし。
-
一昨年前からまともに夜寝られずにいる。眠くなるのは朝5時くらいで起床は14時。
生活習慣やバイオリズムなど心身の変調が原因だろうと勝手な推測をし自堕落な生活を続ける自分の責任だろうと自身の心に余計なストレスを与え続ける生活だったが、数日前に重い掛布団を重ねて寝てみたら思いもよらず熟睡できた。なんや、生活習慣だけが原因やないやんか。自分を責めて損したわ。それはともかく。
例年秋冬の掛け布団はシングルの羽毛布団に綿毛布を組み合わせた方法で睡眠をとっている。それをさらに上からダブルの羊毛布団を掛けてみたわけだ。当然重い。そして暑い。断熱のない古い住宅なので就寝時はわりと重ね着をしているのだが、肌着に薄い寝間着だけで十分な温かさになる。靴下も脱いだ。流石に下着だけというのは試してないがもしかすると温度的には十分かもしれない。それくらい温かい。というか暑い。
ちなみに敷布団は畳の上にシングルのポリエステル綿布団を敷き、その上にシングル羊毛布団を重ねた二段敷布団にしている。クッション性と断熱性、放湿性を兼ね備えた素敵な敷布団だ。下から冷えるというのは一切ない。毛布も不要だ。
とにかく睡眠改善のために重い掛け布団は効果が高かった。おすすめである。羊毛100%掛布団はなかなか売ってないし、売ってても割とコスパ悪い商品だったりするので買うのが難しいのが難点だが、布団としての性能と重量を求めると羊毛以外の素材は選択に入らない。
使ってる掛け布団
- 無印の羽毛布団 / シングル
- ニトリのニット編みカバー / シングル
- 綿混シール織毛布・S | 無印良品 / シングル
- ノーブランドの羊毛100%掛け布団 / ダブル
使ってる敷き布団
- ウール100%の手作り羊毛敷布団 | ふとんのヨネタ / シングル
- ニトリの綿100%カバー(肌ざわり重視) / シングル
- ニトリのポリエステル100%厚目の敷布団 / シングル
- ニトリの綿100%カバー(生地の耐久性重視) / シングル
-
2021年は英語学習の年だった。といっても反省すべき内容としてだが。
まず取り組んだ時間。そもそも計ってない。これはそういう性分だ。それはいい。5月から飽き、9月まで放置。何をやっているんだ。そして取り組んだ月も1日あたり数分から30分程度ととても短い。無いもしないよりはマシだが、それにしても自分への甘えに執着しすぎている。甘えすぎ。これが昨年の反省。
世間に合わず文字通り心身を酷使して労働に励んだ反動がこれだ。いささか振れ幅が大きすぎやしないか。中庸を嫌う性質なので仕方ない面もあるが、そろそろ常識人ぽい生活をしたほうが健康にとって良さそうだ。
-
友人と随分長い間会っていなくて、それが寂しい。
